
Hi, I'm Satyam
Introduction
Overview.
Full Stack Developer
Frontend Developer
Backend Developer
Problem Solving
Freelancer
Leadership
What I have learnt so far
Skills.
Languages
Frameworks
Libraries
Databases
Tools
Environments
Frameworks
My work
Projects.
These projects showcase my practical skills and experience, each with descriptions and links to code repositories and live demos. They demonstrate my ability to handle complex challenges, adapt to different technologies, and oversee projects from start to finish.

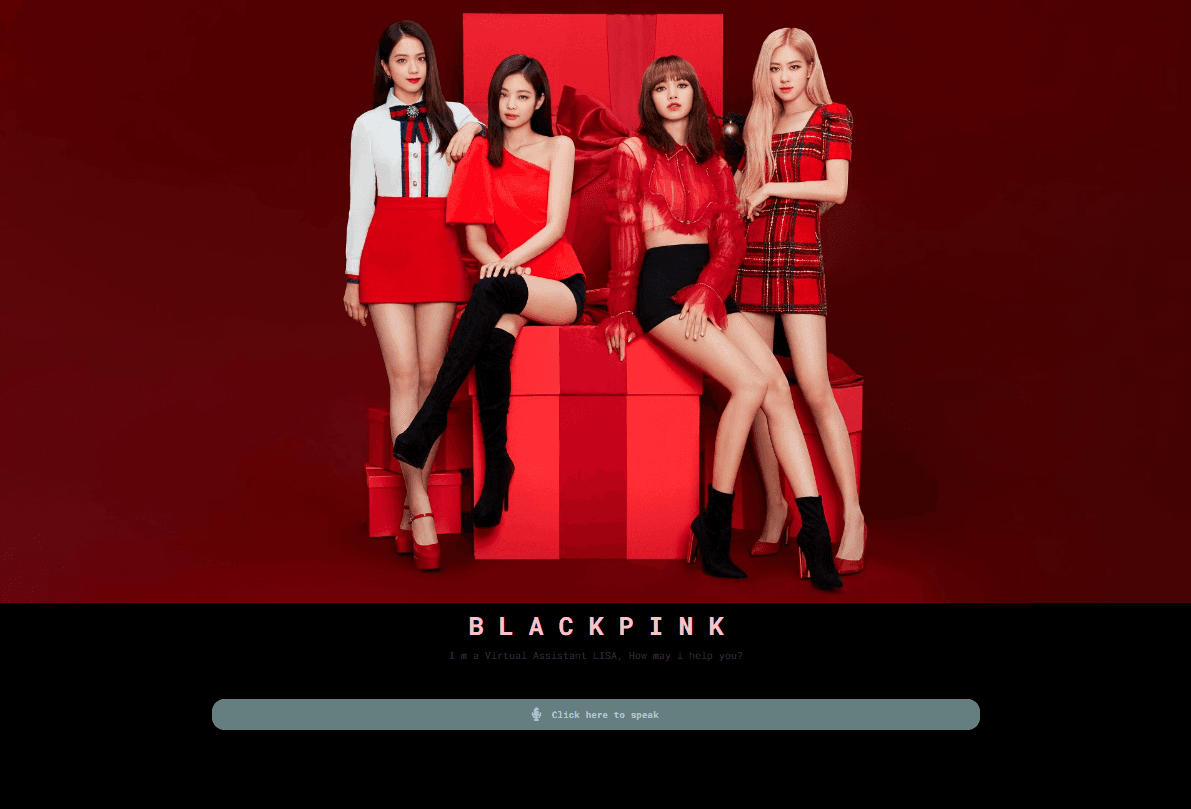
LISA AI assistant
LISA: A conversational AI assistant that understands natural language, performs tasks, answers questions, and integrates with devices to simplify daily life.
#html
#JavaScript
#tailwindcss
#fabricjs
#liveblocks

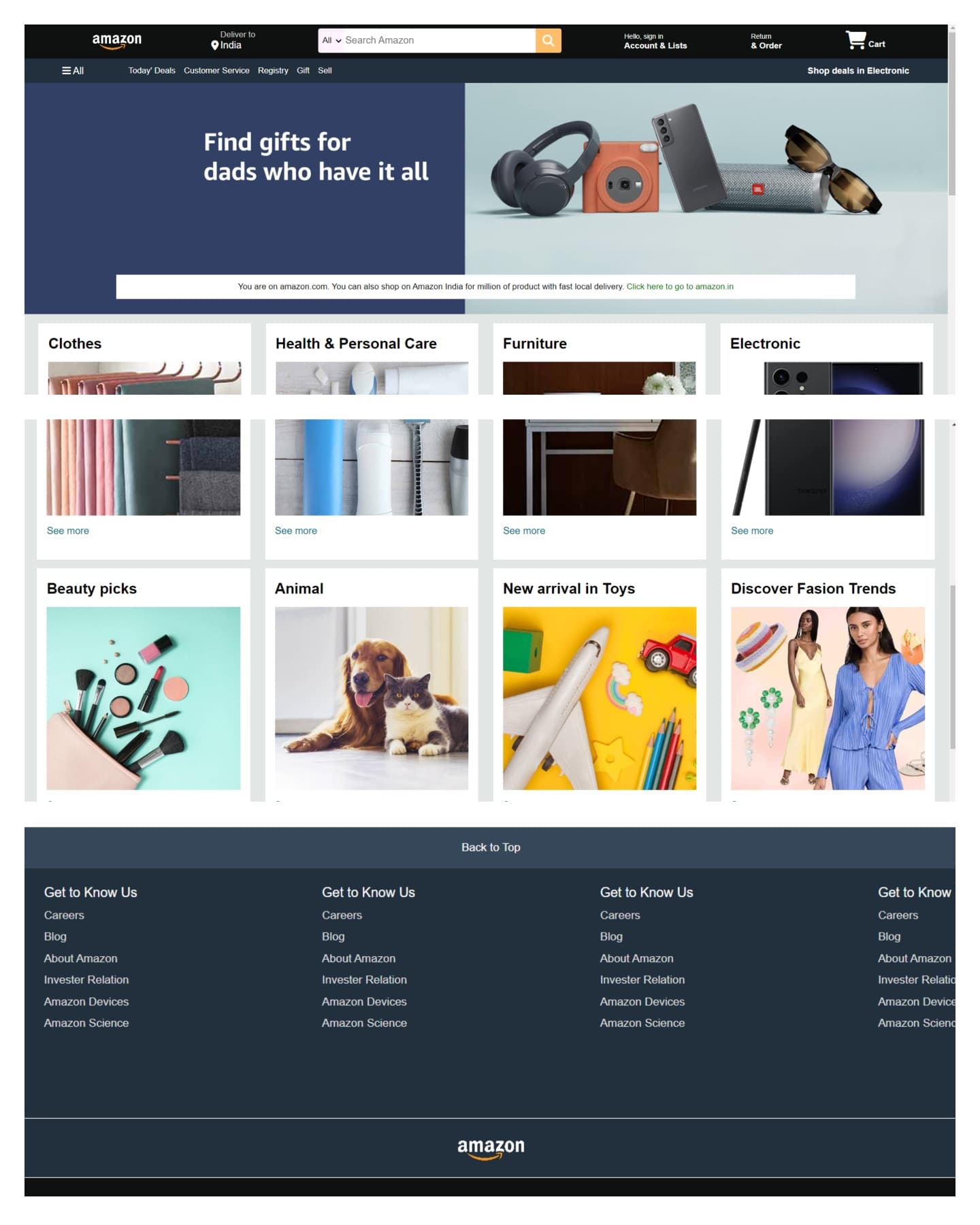
Amazon Website
Creating an Amazon Clone using HTML, CSS, and JavaScript involves several steps to replicate the look and functionality of the Amazon website. Here is a brief overview of the process:
#next.js
#styled-components
#three.js
#prisma
#framer-motion

AI Virtual Girlfriend
In this project we will create a virtual girlfriend chatbot, but feel free to use what you'll learn to build your own support assistant, language teacher, or any ideas you have in mind!
#typescript
#3D-Models
#tailwindcss
#node.js
#tanstack/react-query
#OpenAI
#Elevenlabs
#react/react-fiber

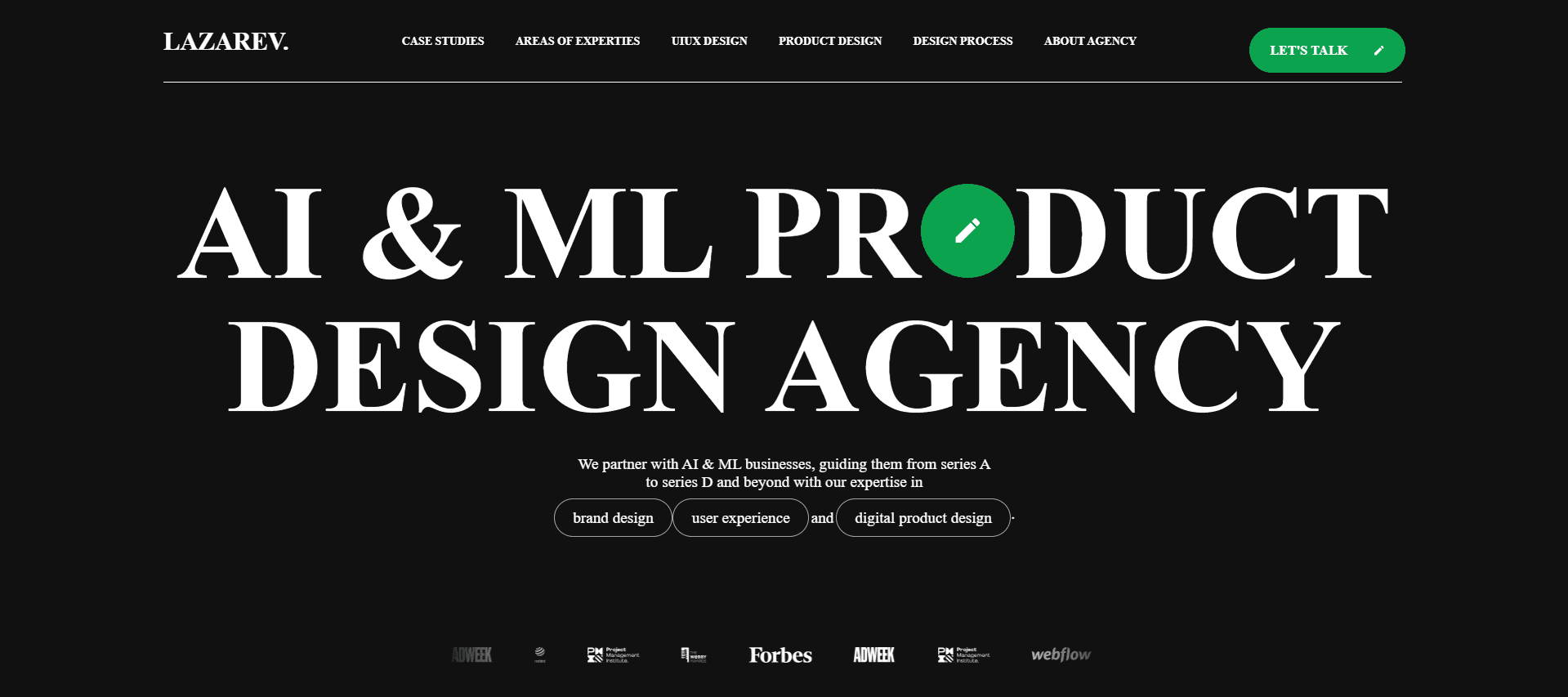
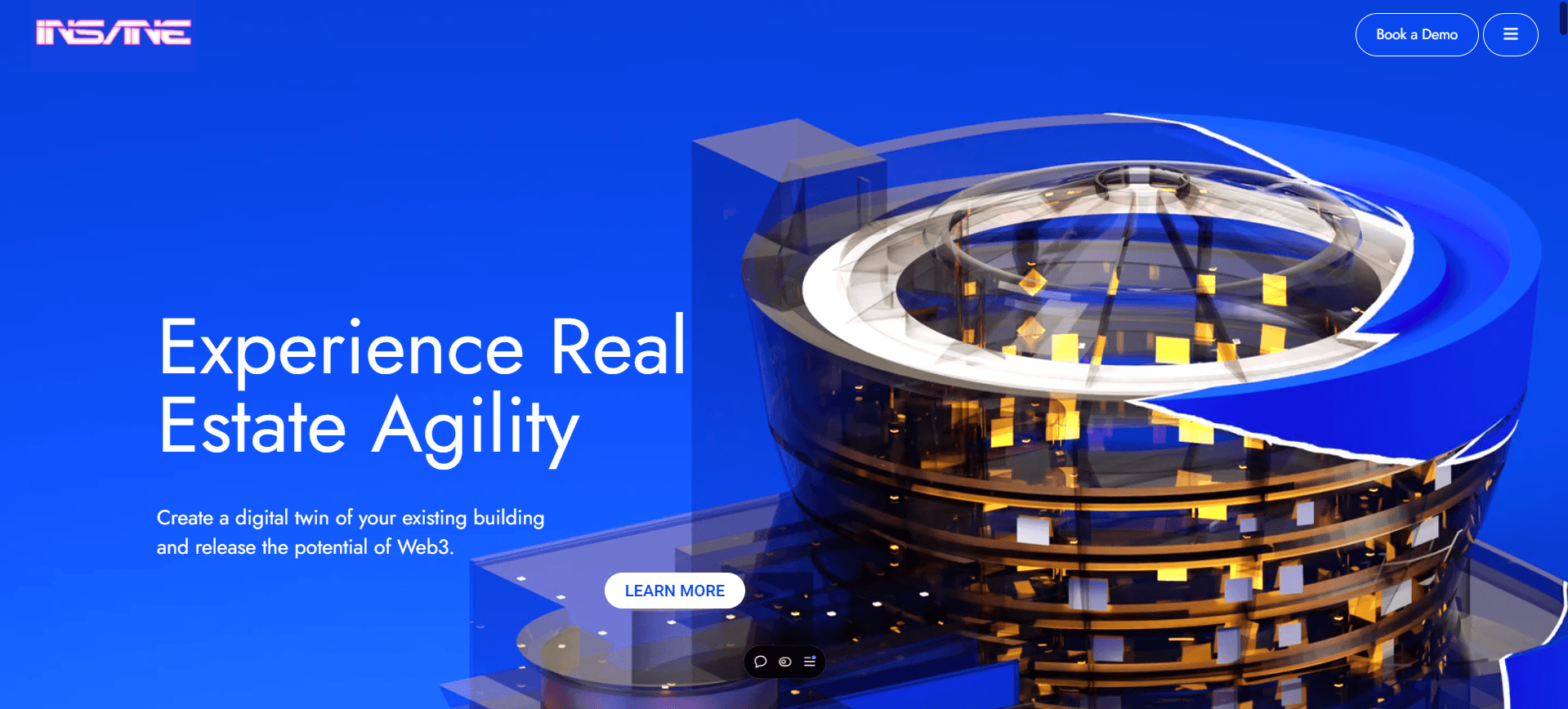
lazarev
The Lazarev website clone is a recreated version of the Lazarev digital product design agency's website, often developed for practice or showcasing frontend development skills. It features elegant design, intricate animations, and interactivity, built using technologies like HTML...
#typescript
#3D-Models
#tailwindcss
#node.js
#tanstack/react-query
#OpenAI
#Elevenlabs
#react/react-fiber

3D Animated Website
Creating a 3D animated website using HTML, CSS, and JavaScript involves combining advanced CSS properties like transform and perspective with JavaScript for interactivity. For scrolling animations, libraries like Three.js or Canvas are commonly used to achieve smooth 3D effects. ...
#typescript
#3D-Models
#tailwindcss
#node.js
#tanstack/react-query
#OpenAI
#Elevenlabs
#react/react-fiber

ThreeJS Landing Page
Creating a financial website using Three.js can involve incorporating interactive 3D models to visualize data, like dynamic graphs, pie charts, or financial trends. Three.js is a JavaScript library that simplifies creating WebGL-powered 3D graphics in the browser. For example, yo...
#typescript
#3D-Models
#tailwindcss
#node.js
#tanstack/react-query
#OpenAI
#Elevenlabs
#react/react-fiber

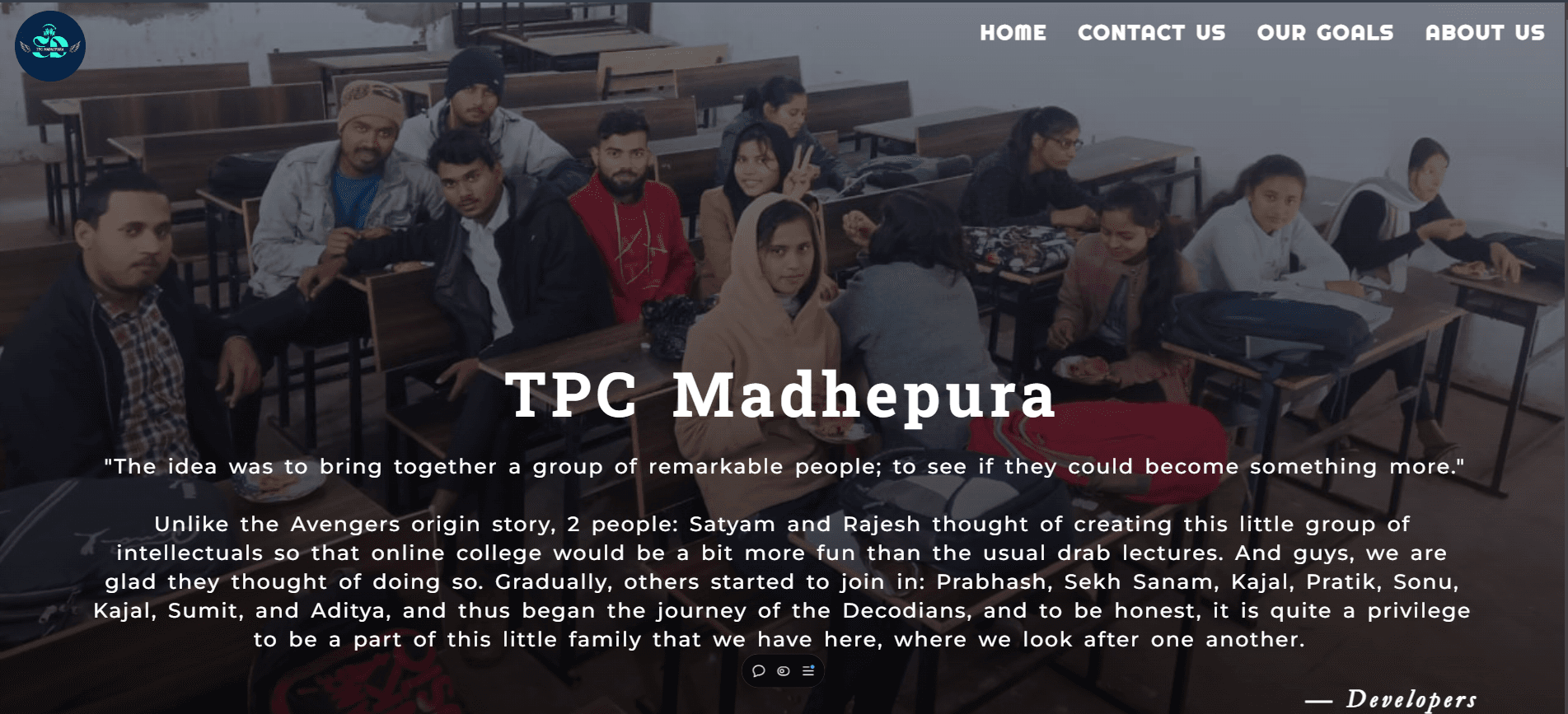
TPC Madhepura
As a 2nd-year BCA student, you can create a Friend Circle website using HTML, CSS, and JavaScript. This project can allow users to connect with their friends and display their social media profiles. Key features can include: Profile Cards: Use HTML and CSS to design individual pr...
#typescript
#3D-Models
#tailwindcss
#node.js
#tanstack/react-query
#OpenAI
#Elevenlabs
#react/react-fiber

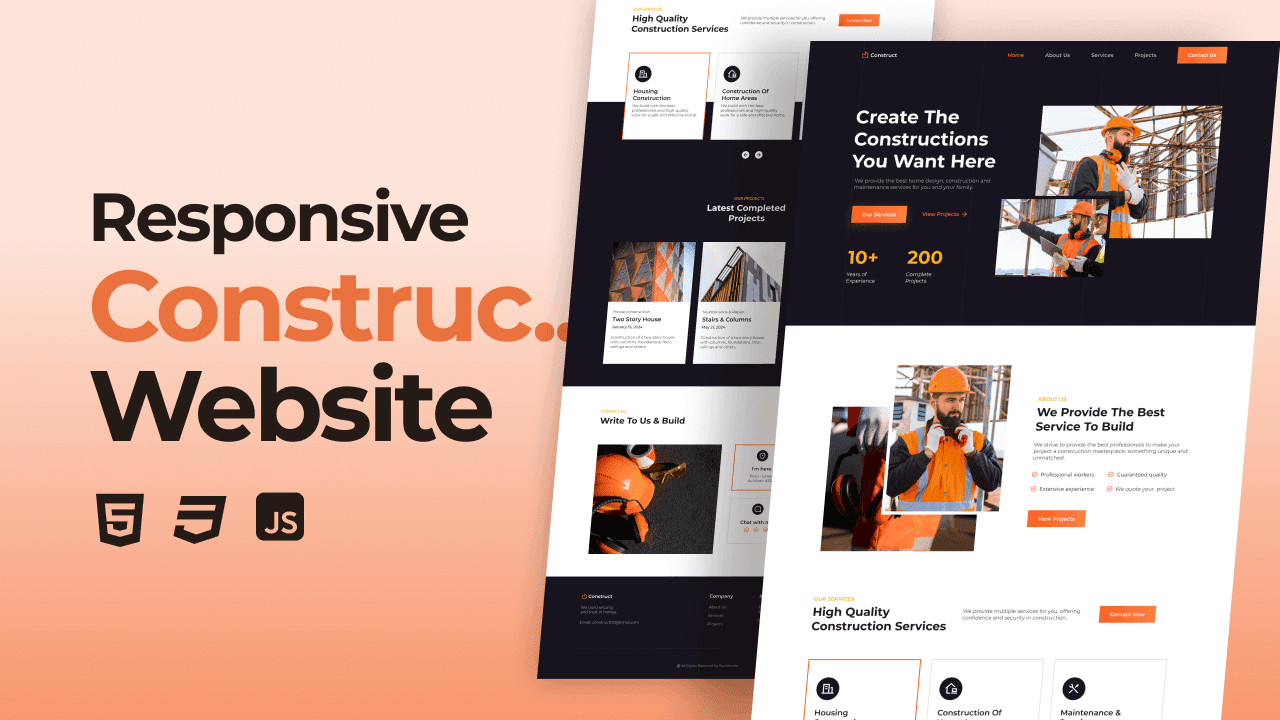
Responsive Construction Website
Responsive Construction Website Design Using HTML CSS And JavaScript - Contains animations when scrolling. - Smooth scrolling in each section. - Developed first with the Mobile First methodology, then for desktop. - Compatible with all mobile devices and with a beautiful and plea...
#typescript
#3D-Models
#tailwindcss
#node.js
#tanstack/react-query
#OpenAI
#Elevenlabs
#react/react-fiber
Get in touch




